The best advertising is the kind that someone else does for you (i.e. social sharing). Your posts, products, etc., will be more appealing and trustworthy when someone tells their friends about it. It feels less like they’re being sold something, and more like they might be missing out on something (woah, FOMO, who saw it coming?)
To start creating your own social sharing widget, log onto your K Factors account, and choose the website you’re planning on adding the widget to.
Click “Create New Notification”. Find the “Social Share” widget, click on it, and don’t forget to give the widget a title.
As an example, we’ll add a widget to a blog.

As I’m sure you’ve noticed, the social share widget is nothing short of ridiculous, and it’s supposed to be. That’s the tone and vernacular of the blog’s audience. This is a crucial thing to keep in mind when creating your widgets, and really, everything relating to your advertising efforts.
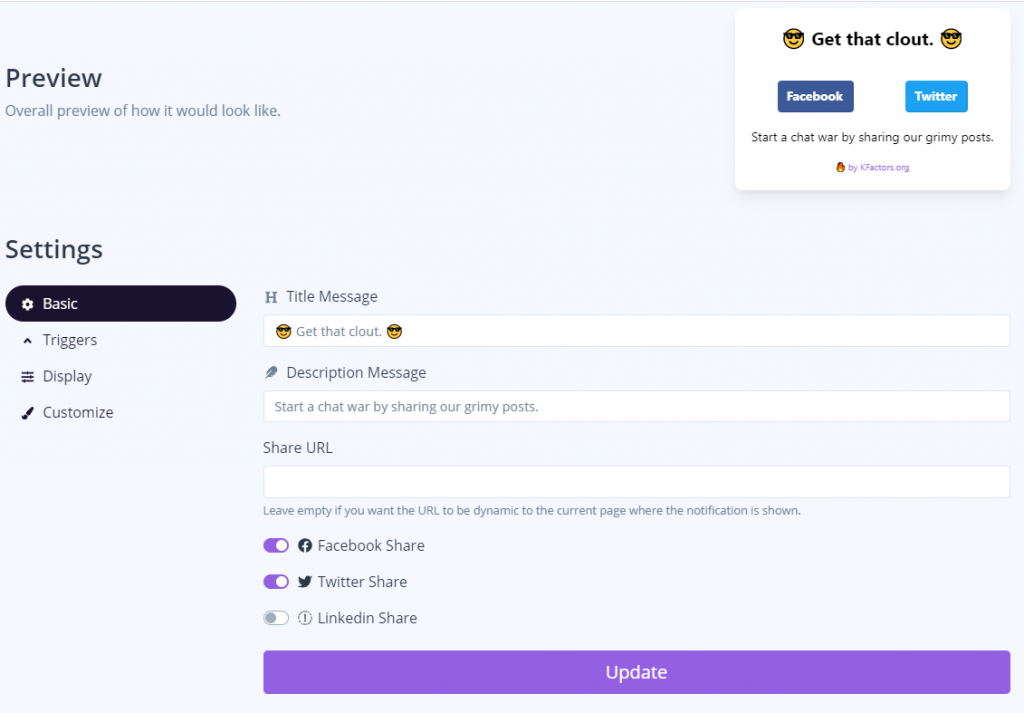
Your title message should have something to do with sharing, but since the social icons are under the title, your users will probably already know what the widget is asking them to do. In this example, I leaned on that knowledge to take greater liberties with the title message.
I added cute emojis to my title. You can find pretty much any emoji on this website.
The Share URL gives you two options. You can add a specific URL, so when users share, they are sharing a specific page, usually a site’s About, Blog, or Shop pages. If you leave the Share URL box blank, users will share whatever page they’re on when they decide to share.
Having users share a specific page guarantees that any new leads are sent to where you want them to be. But letting users share whatever page they’re on allows them to show their friends specific products or posts, things that drew them in, and might draw their friends in too.
The choice is up to you.
You have the option to exclude some of your sharing links. It seems, at first, like a good idea to spread your content anywhere and everywhere. But your site’s pages don’t necessarily belong on every social media platform. You should exclude any that feel irrelevant. This blog is definitely not professional, so it wouldn’t make sense to share to LinkedIn. For this reason, I left off the LinkedIn sharing button.
Your triggers, display, and customization pages are yours to customize.
I set my widget display so that it appears on every page, and stays on every page. This way, if the user finds something they think is worth sharing, they don’t have to hunt for a potentially obscure share icon on your site.
When you’re satisfied, make sure your widget is set to “Active”, and that’s it. Your widget is live.