We’ve all been prey to a really good limited time only coupon code at one point or another.
Here’s how to make that sense of urgency work for you, in the form of the coupon code widget.
To start, navigate to your Dashboard, then choose the website you’d like to add your coupon code to.
Next, click “Create Notification”, and choose the Coupon Code widget template. Make sure to give it a name, and then click “Create”.
As an example, let’s make a coupon code for a limited time discount on short film production services.

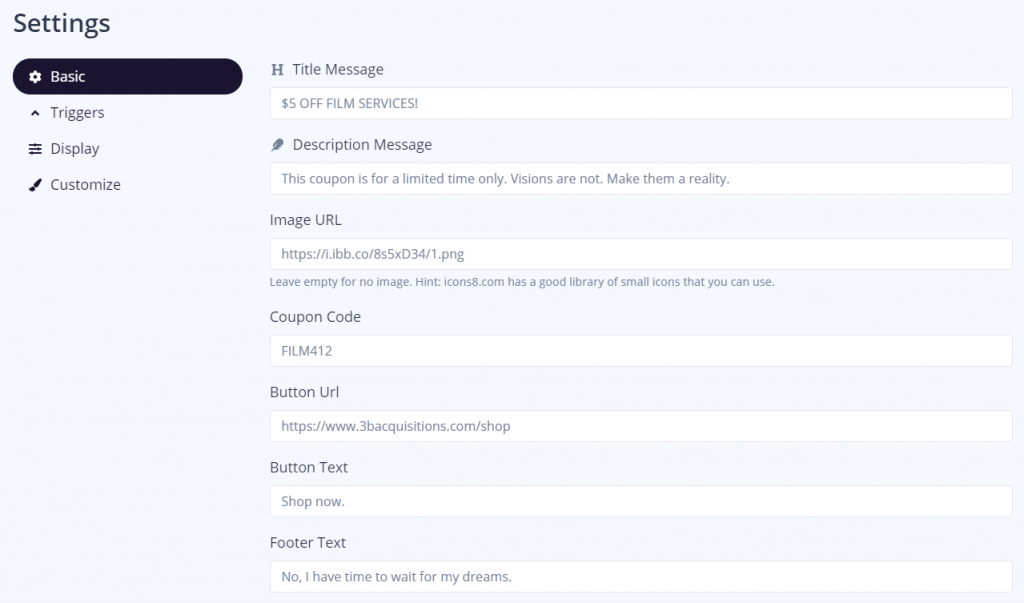
Best Basic Setting Practices for Coupon Code Widgets
Your message should clearly describe what you’re offering, and what you offer will depend on your own business goals.
Your cart page will handle the application of the coupon. This widget is just to make users aware of your amazing limited time only promotion. If you’re offering free shipping, be explicit. If you’re choosing to offer a percentage of a customer’s order, make sure that is enticing, but doesn’t eat too much into your bottom line.
The title message should be short, sweet, and reflect the offer, such as: “$5 OFF FILM SERVICES.”
The description should strongly convey the fact that this is a limited time offer, otherwise users will feel they can just leave your site and come back whenever. This is where FOMO is generated: Your users will get nervous about missing out on a sale, and are more likely to purchase to alleviate that nervousness.
The image URL should be relevant in some way. If you’re not sure how to turn a custom image into a URL, here’s a short how-to.
Your coupon code itself should also be short, sweet, and easy to remember. Don’t include any code that’s difficult to type, remember, or copy-and-paste. A few letters and numbers is fine. You can generate a random code, but a relevant code may help your users better understand the application of the coupon code.
Your button message should be a call-to-action, something to move your users to using your code now.
I set the URL link button embed to my Shop page, so users can literally “Shop now”. Wherever you decide to send your users to when they click on your button, it should move them further down the sales funnel and towards purchase.
And finally, your footer message should convey the consequences of letting this offer go. I chose something personal, but this is because my users are explicitly on my site for creative enrichment.
But no one has big dreams about buying a fork and knife set (or maybe they do, I won’t judge). Your FOMO inspired footer message has to appeal to your specific audience, so keep in mind what they’d care about losing if they don’t take you up on your offer.
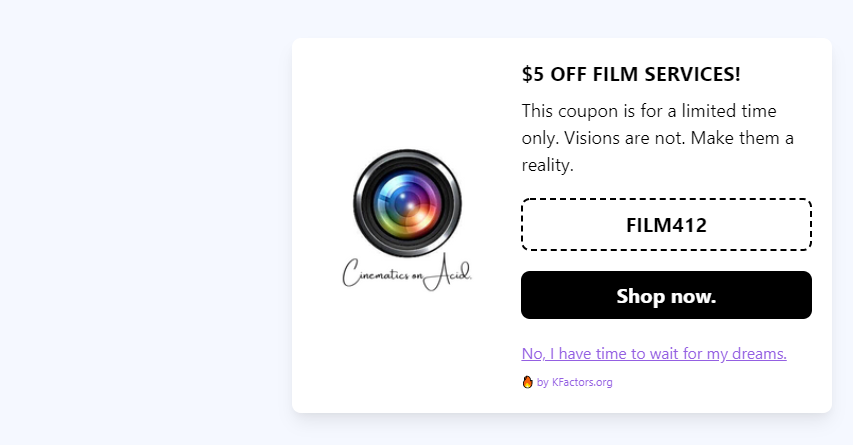
Keep previewing your coupon code to make sure the look is right. Here is how my coupon code will look on my live website.

When it comes to trigger settings, you have to decide which pages, and which devices, are worth showing coupons on (this is true for all widgets). Nonintrusive coupons can linger on every page. But a coupon right in the middle of the page, one that never goes away, is extremely irritating.
Once you choose which pages you think are worth spending impressions on, you can add triggers, which, in this case, are site URLs that you associate with those pages. There are many URL trigger options to explore. You have data feedback to tell you which URLs your users ended up clicking on your coupon, and weed out the URLs that don’t generate leads.
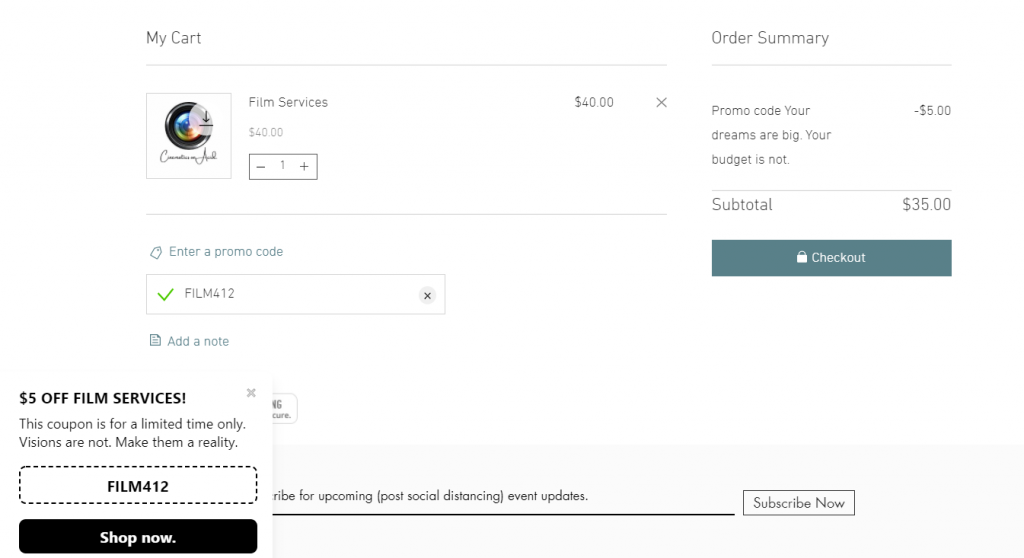
You absolutely, without a doubt, must display your coupon code on your checkout page.
It is, however, absolutely necessary to put your coupon widget on any page where users will directly copy their code and paste it on the page (i.e. on your cart checkout page).

The coupon code on the other pages is just an advertisement to get your customers to this point. Don’t make your user hunt on those other pages for a coupon code. It will turn them away.
The display is simply where you decide to put your coupon. A lower corner lets your coupon be present without being intrusive. A lower left or right coupon display is usually the least intrusive.
And the customization section allows you to change your coupon background colors and designs. You can also change the color of the button background and text. All of this is to say that you can add your specific, branded colors (in the form of a six-digit color code) to your button.
Be mindful, though, of how changing colors and adding background patterns affect the readability of your coupon. Having the most stylish coupon in the world means nothing if no one knows what it’s for.
Finally, publish it and watch your conversions grow. Also watch the data captured by your coupon widget, to monitor for engagement and to learn how to pivot your widget strategy to work better for your goals.
Note: The Coupon Bar widget has a similar FOMO effect, and is just presented in a different way.
For example: