So you’re building your notification, and everything is going swimmingly: you have branded text colors, messaging, and you’re ready to use your branded logos, images, etc.
And then you realize that your image has to be a URL for it to show up.
Don’t panic. Turning images into URLs is incredibly easy, and can be done in one of two ways.
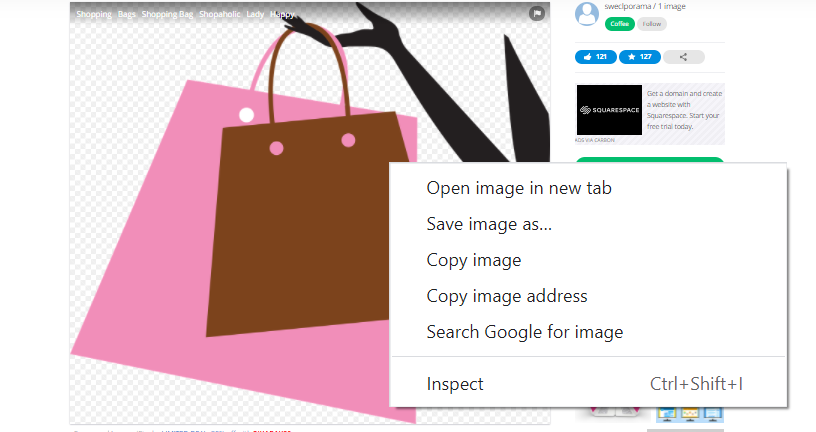
If your image is on your website, or a royalty free image site, simply right-click on the image you want to use, and click “Open image in new tab”.

The URL of the image in the new tab will almost always be a .png or .jpeg file. You’ll know if they are by looking at the end of the URL. If it has .png or .jpeg at the end, then it will work as an image URL for your K Factors widgets.
If your image is on your website, then you can right-click on it, and do the same thing. This is especially useful for capturing your logo and using it in your widgets, if you want to.
If your image is already on your device, then you can easily upload your image to an image-to-URL website, and have it converted to a URL for you. Imgbb is a fast, free service to do this.

If your images are on a cloud backup account (e.g. Google Photos), then download it to your computer or mobile device and complete the process above.
Don’t miss out on the opportunity to customize your widgets even more with custom images. Don’t get it wrong: icons are fine for a fast, free image to place on your widgets.
But custom images make your widgets stand out.
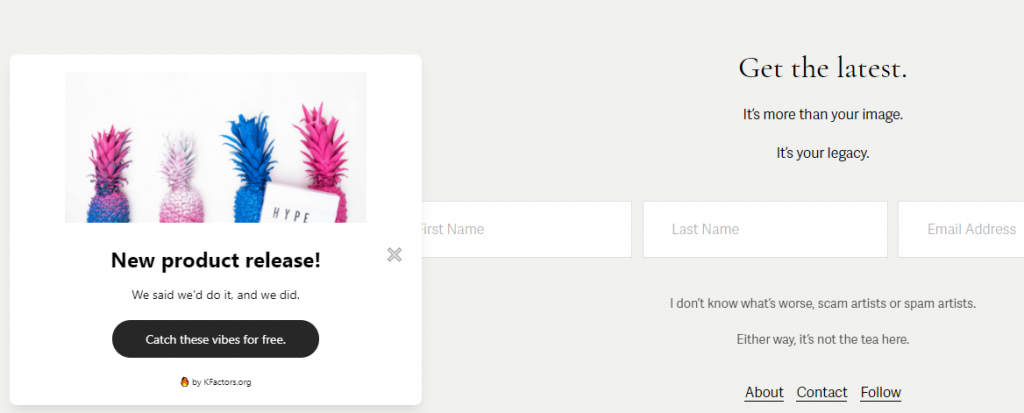
And in some cases, such as when you display a new product or collection on your website, you’ll almost certainly need your own custom images. For example:

There’s probably not an icon in the world that can capture attention like this bright, captivating, product specific image.
And now you know how to easily make URLs happen, so you might as well.